Funktionsweise
- Wähle das gewünschte Template für eine Bootstrap Komponente
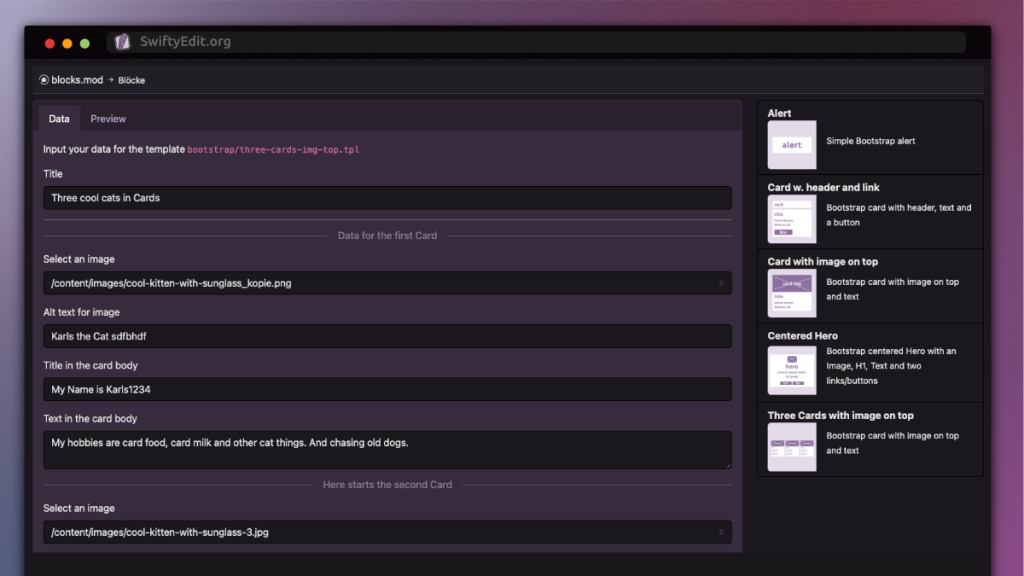
- Gebe Deine Daten in das Formular ein. Dies könnte Informationen wie Überschriften, Texte, Bilder-URLs und andere relevante Details umfassen.
- Basierend auf den verarbeiteten Daten generiert das Addon den entsprechenden Bootstrap-Quellcode. Dies kann HTML-Code für verschiedene Bootstrap-Komponenten wie Karten, Formularelemente, Navigationselemente usw. sein.
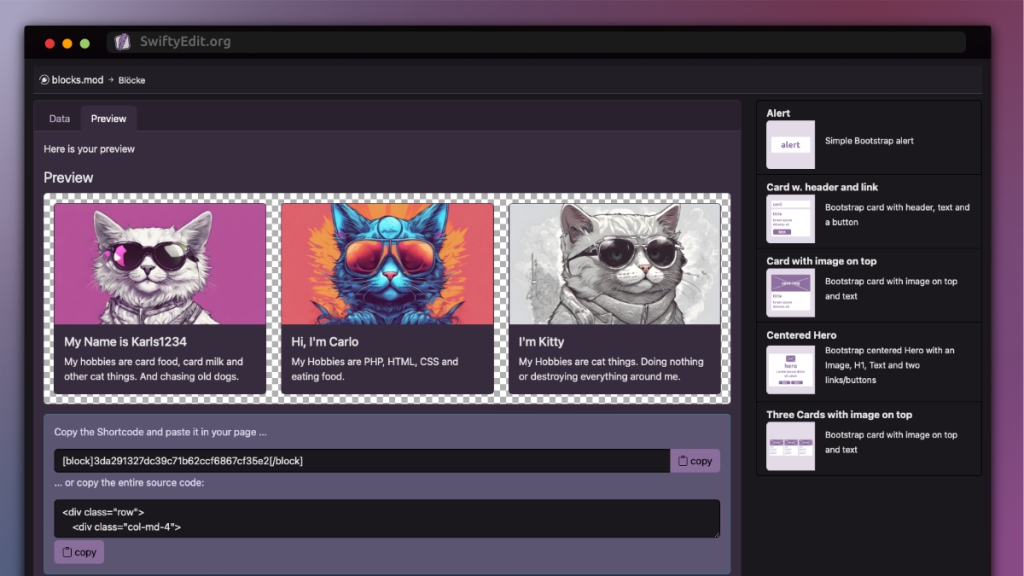
- Eine Vorschau der generierten Bootstrap-Komponenten wird angezeigt, damit das Endergebnis vor dem Kopieren überprüft werden kann.
Gebe die gewünschten Daten ein

Schau Dir die Vorschau an, kopiere das Ergebnis

Du hast die Wahl: Kpoiere einen Shortcode oder den gesamten Quellcode in Deine Seite.
Warum?
- Benutzerfreundlich: Einfache Eingabe über ein Formular.
- Schnell und effizient: Generiert Bootstrap-Code ohne manuelle Eingriffe.
- Das Addon kann eingesetzt werden, um schnell und unkompliziert Bootstrap-Komponenten zu erstellen, ohne den Quellcode manuell schreiben zu müssen.